Facebook App Set Up Webhooks Again

Introduction
Webhooks are a way to get your application to produce a certain behaviour depending on the occurrence of a specific event. Webhooks incorporate the data or the payload that you would demand to identify the event to trigger the corresponding behaviour.
For example, imagine you created a bot that monitors the price of a certain product on an ecommerce website. Once the price hits a sure value on the website, the bot volition notify you lot that such an outcome has occurred. At present, information technology may be so that the cost takes a lot of time, maybe even days, to attain that value that the bot is set to wait for and until that time, the bot is always in a running land monitoring the toll. This will exist an inefficient approach since the lawmaking would accept to be running 24x7. If you're running information technology on a cloud server, it's going to exist an expensive bot for not that substantial value that it provides.
But what if the website itself sent a notification to your bot? That would mean that the bot simply has to live on a server and doesn't demand to exist agile. It has to exist agile only when the notification is received from the website. The event will be sent as a Post request to the URL where your bot exists and so the bot does its work. Absurd, correct? And handy!
This volition too give your bot a real time behaviour.
Working with Facebook Apps
Facebook allows developers to create apps that interact with Facebook for various purposes. To do this, Facebook created the Graph API which helps in facilitating actions on Facebook for your app. The Graph API Explorer is an excellent tool that helps you run APIs on the browser. It also helps you to get the correct URLs and structure your requests.
Here's a quick list of things you demand:
- A Facebook app.
- A plan that can accept HTTP requests. I'll be using Node.js here with the Express.js framework to handle the requests.
- Ngrok to expose your localhost on the internet.
This tutorial assumes that you know how to set upwardly basic Facebook apps.
So, let's get neat.
1. Create a server.
Here's the Node.js code that creates a server and listens on port 5000.
const app = require ( ' express ' )() // limited middleware const bodyParser = require ( ' trunk-parser ' ) app . apply ( bodyParser . urlencoded ({ extended : fake })) app . use ( bodyParser . json ()) const PORT = 5000 // start server app . listen ( PORT , () => panel . log ( `Listening on port ${ PORT } ` ))
Run this code and the server will be up listening to any
incoming requests.
2. Showtime Ngrok on the same port 5000.
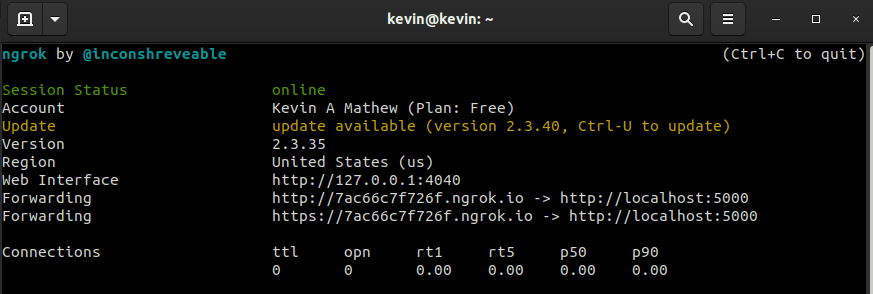
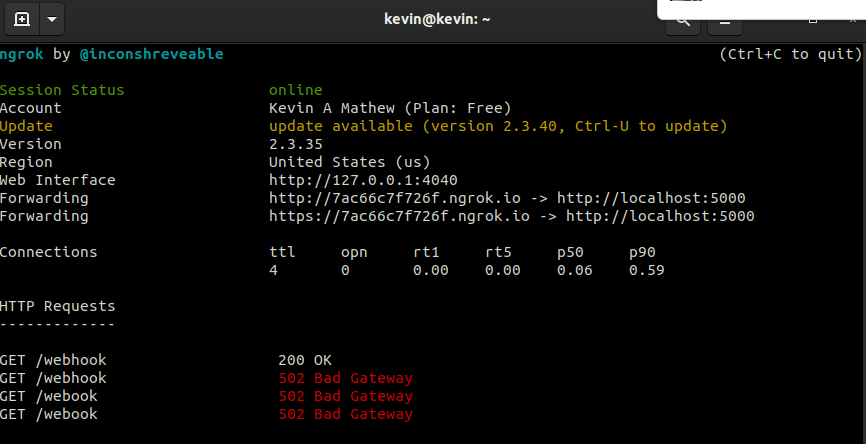
To practice this, run the command ngrok http 5000. On running the command, the post-obit view volition appear on the last:

Hither, yous can see which URLs are being forwarded and the requests that accept been received on those URLs. You desire to use the HTTPS URL for this purpose since it'southward a requirement set by the Graph API. For this example, it is https://7ac66c7f726f.ngrok.io
3. Setup the Webhook product.
On your app dashboard, scroll down to Add Products to Your App. Look for Webhooks and click on Prepare.

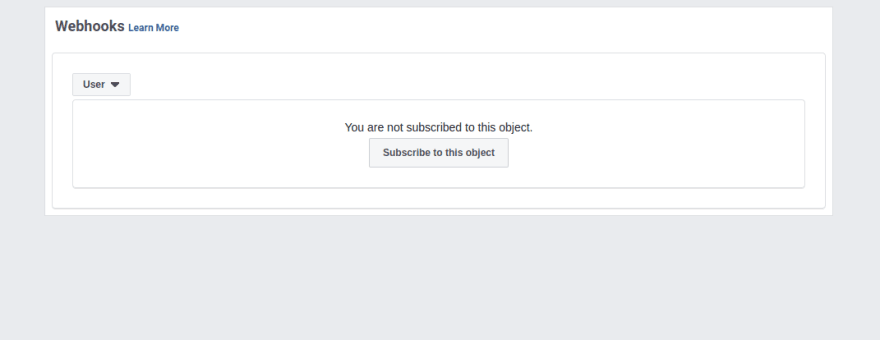
At the pane on the left hand side, click on Webhooks. You should encounter something like this

4. Handle webhook endpoint.
Before nosotros add a callback URL, we demand to add some more code. This step handles the requests coming to the webhook endpoint. While registering a webhook, Facebook will transport a request to the URL that you lot provide along with the endpoint and it will expect a response from the endpoint, which is the challenge code. This has to be echoed dorsum to Facebook only then volition the URL be registered.
app . become ( ' /webhook ' , ( req , res ) => { const VERIFY_TOKEN = " random string " // Parse the query params const mode = req . query [ ' hub.mode ' ]; const token = req . query [ ' hub.verify_token ' ]; const challenge = req . query [ ' hub.challenge ' ]; // Checks if a token and mode is in the query string of the request if ( fashion && token ) { // Checks the way and token sent is correct if ( way === ' subscribe ' && token === VERIFY_TOKEN ) { // Responds with the challenge token from the request panel . log ( ' WEBHOOK_VERIFIED ' ); res . condition ( 200 ). send ( challenge ); } else { // Responds with '403 Forbidden' if verify tokens exercise non match res . sendStatus ( 403 ); } } })
The final code is as follows
five. Subscribe to an object
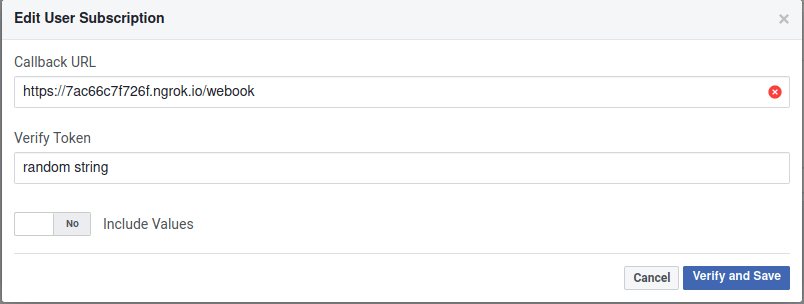
Click the drop downwards menu and select whatever object you want. I'll select the User object hither and then click on Subscribe to this object which will open up this modal

Enter the https URL from Ngrok along with an endpoint. The endpoint can be anything and it should be able to receive HTTP Postal service requests. The cord in the Verify Token field can be anything. It is but a security mensurate put in place to encounter that the request is coming from the right source to the correct destination. You lot may or may not cull to put a check in the code. So click on Verify and Save. This volition and then take you to a page where yous tin choose the subscriptions y'all need.
The Become request is only for registering the callback URL to an object. To handle actual events, brand sure to write a Mail service route to the same endpoint (in this example, webhook). This route volition handle the behaviour of the bot/app.
Most of these subscriptions are available after verification, simply if you click on the Test button, you'll be able to see a sample request sent to your endpoint.

Click on Transport to My Server and y'all'll encounter the request.

If you lot open up Ngrok'southward web interface, you'll be able to see the details associated with each request on your browser.
I promise this tutorial helped you in setting your ain webhook with your Facebook app. I certainly had some problem getting it done myself and so, I though of writing upwardly this blog to help anyone else save time.
Give thanks you lot for your fourth dimension. Until adjacent fourth dimension, ciao.
You can attain out to me on
- Email: kevinam99.work@gmail.com
- GitHub: @kevinam99
- Twitter: @neverloquacious
- LinkedIn: Kevin A Mathew
toutcherafteptelle.blogspot.com
Source: https://dev.to/kevinam99/setting-webhooks-for-facebook-apps-4o8c
0 Response to "Facebook App Set Up Webhooks Again"
Post a Comment